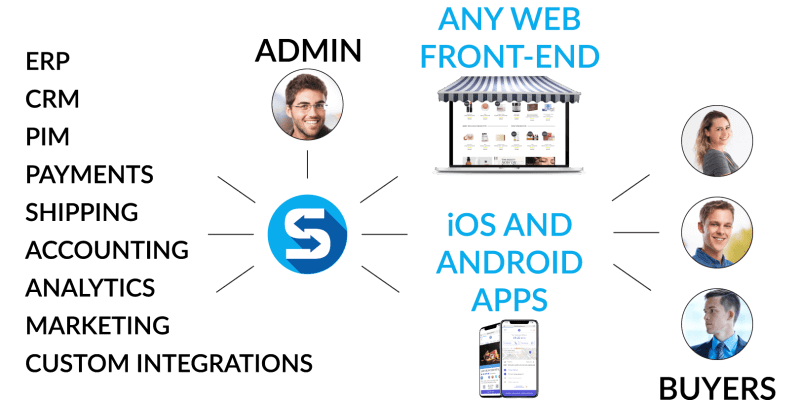
Headless Ecommerce is an online store where the front-end is separate from the back-end. The content management system, the part of the store customers see, is decoupled from the application layer, the eCommerce system handling operations. Data from interactions on the front-end is sent to the back-end for handling.
Store owners are free to use any front-end to sell to customers, whether it be an online marketplace, social media post, or iOS app. Developers are not restricted by having to make back-end changes that will function with the connected front-end, like with traditional ecommerce platforms.
This makes headless ecommerce great for omnichannel selling, reaching customers on every device and wherever they shop. New storefronts and apps can be added at any time, they are simply connected to the decoupled back-end. This is perfect for scaling your commerce operation and advancing with current selling trends. Store owners control the customer experience while the headless ecommerce system handles the rest.
For example, when a customer completes a purchase through a storefront app by clicking a buy now button, the API sends data to the back-end to handle the order. And, the back-end sends a data call back to the front-end to show the customer that they have completed the purchase.
Developers can use these APIs to send products, sales campaigns, blog posts, reviews, or other content to any screen or device. Front-end developers can focus on presenting that content to customers using any framework including digital signage, apps, Alexa Skills, or social selling tools. You can easily connect to any new frameworks and other selling innovations as they emerge.
What you can achieve with a headless ecommerce system.

Manageable omnichannel selling.
Because headless ecommerce lets you connect to any existing or future front-end touchpoint, you can really sell anywhere. You can reach customers anywhere they shop, at any time, and push content in any format. This means you can attract more customers and increase sales across the board.
Stay ahead of the competition.
Modern customers are increasingly demanding and constantly changing the way they shop. To remain competitive, stores must constantly revamp and add new technologies. Because of the decoupled nature of headless ecommerce, you can rapidly deploy updates in the front and back-ends without touching the other. You can meet customer needs, create unbelievable shopping experiences, and push innovative new shopping tools ahead of the competition.
Pros of Headless Ecommerce
Customizable and flexible.
Headless ecommerce removes the restrictions and bulkiness of traditional ecommerce platforms. Only integrations and features that are needed can be implemented, rather than having built-in features you don’t need like with traditional ecommerce. Back-end developers can build and deploy new operations features without affecting the front-end. And front-end developers and marketers can easily change their storefronts and selling channels and tactics.
Improved security.
The presentation layer only focuses on delivering content, helping reduce complexity. The cleaner architecture allows for access control to different aspects of the store. This way, one compromised account cannot break the entire system, only the part they have access to. With proper planning and setup of access control and other security procedures, the decoupled system as a whole is much more secure than a traditional coupled ecommerce platform.
Improved performance.
There are many components in place interacting with each other with headless ecommerce. But, because data can be pushed and pulled without putting strain on other components, the store runs much more efficiently. Resources are not shared between the back and front-ends, which is what typically slows down traditional stores during high traffic.
Simultaneous updates.
Front-end and back-end developers can push updates without affecting other aspects of the store. This allows for rapid and non-codependent updates.
Scaling is simpler with headless architecture.
Headless architecture lets you add future developments, features, or front-end touchpoints at any time. This allows for infinite scalability, whereas traditional ecommerce stores become slow, bulky, and difficult to manage as more and more features are added.
Faster time to market.
Headless architecture lets you add future developments, features, or front-end touchpoints at any time. This allows for infinite scalability, whereas traditional ecommerce stores become slow, bulky, and difficult to manage as more and more features are added. Talk to Shuup about your time-to-market.
Experimentation and personalization.
Because of the faster time to implement new changes, brands can easily experiment and test different frontend experiences without affecting commerce operations. The store can be constantly improved based on test results and feedback. Real-time personalization can also be easily tested in the same way, providing customers with tailored shopping experiences. The back-end already knows what a consumer has bought and can use this data to power the personalization engines on your storefront, mobile apps, and social channels.
Consistent customer experience across all sales channels.
When new front-end touchpoints are added, headless ecommerce allows them to be customized to fit current customer experiences. This means your brand and shopping experiences are the same across every place you sell.
Cons of headless ecommerce.
Development required.
Once you implement a headless e-commerce architecture, you will need developers for most changes to your store. Every time you want to alter the experience of your store, you will need back-end or front-end developers to configure it for you.
Managing multiple tech stacks.
You will need developers that can handle the different tech stacks you will use for the back-end and each front-end touchpoint.
Less native ecommerce functionality.
Many common ecommerce functionalities that are built into traditional platforms are not available. Instead changes will have to be customized and added to your store. See all the Shuup headless ecommerce features that are built-in and ready to go.
You can’t preview your content.
Often marketers and content creators will have to wait for back-end developers to push the content to live. This means the content cannot be previewed to see how it looks until it is live.
Initial setup costs.
You may need to invest in front-end development without using a theme or template like with traditional ecommerce. You also may need to spend a lot of development hours configuring each integration or API connection to your other systems.
Who should use headless ecommerce?
- Businesses with unique business logic or complex ordering and inventory operations.
- Businesses that need lots of different software systems connected to each other.
- Businesses with existing advanced content systems already in place, that would like to add ecommerce functionalities.
- Businesses that are constantly changing content.
- Businesses that are experiencing rapid growth and need to scale.
- Businesses with many different brands, sub companies or divisions that need to sell online.
- Businesses with unique design needs that are not possible with traditional ecommerce templates.
- Businesses focused on staying ahead of the competition.
- Businesses that need omnichannel selling in many channels.